Welcome! 🙋🏻♂️ My name is...
Alen Mandic
Full-stack web developer 🚀
A Full-stack Web Developer who focuses on creating responsive and performant web applications. With a burning passion for anything web-dev related and a love for learning, I am always searching for ways to deliver high quality web applications and looking for new challenges!
About me

My story
A Full-stack developer looking for opportunities to learn and grow. For the past 3 years i have been learning web development and creating projects, and since then I have continued to improve my skills as a developer, constantly learning and adapting to new technologies.
I have used JavaScript, React, Node and other tools/databases to create web-applications that are responsive, performant, and accessible. From developing smaller websites to full-stack applications, i have a set of skills that allow me to plan and create both front-end interfaces and back-end logic.
I am currently open to job opportunities where I can contribute as a team player, learn, and grow as a software developer and as a person. If you believe that I am a developer that will mesh well with your team and goals, please feel free to contact me!
Skills & tech
HTML
CSS
JavaScript
React
TypeScript
NodeJS
Express
Git
MongoDB
SQL
PostgreSQL
Project Showcase
Fullstack blog-posting app
- Developed the front-end and back-end repository, testing and deployment for a social media app.
- Users can create accounts, log in securely, and share various blog posts they like.
- They can also like/comment on blog posts,and explore the users and their blogs
- Everything is shareable and divided by links using React Router
- Testing was done using JEST/Supertest,
end-to-end testing was done using Cypress
- Styled using Material-UI
Weather Application
-
Detailed weather application showing weather / air quality data, and general information
- Hosted on Netlify. I used Netlify's serverless functions to handle back-end functionality.
- Live search dropdown menu for any location using debounced fetching.
- Smart app refresh system using recursion.
- Video of current weather type.
- Detailed read-me on GitHub page.

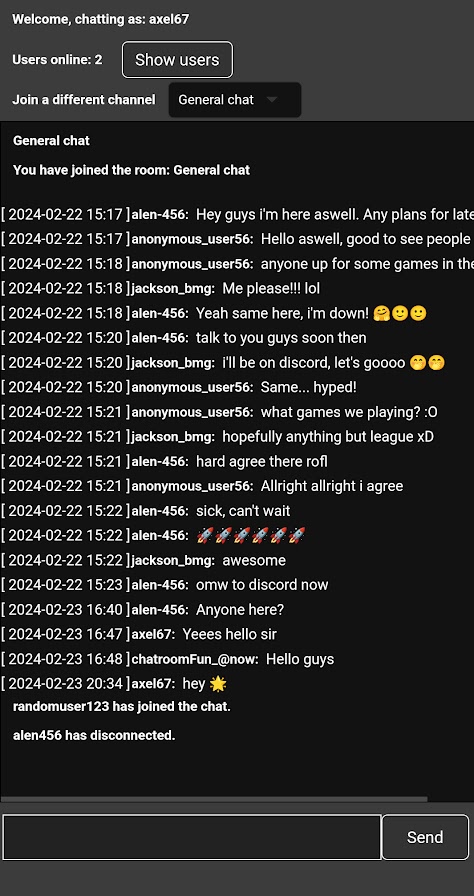
'QuickRoom' Chat App
-
Built with Socket.IO websocket library
- Connect to different chat rooms and chat with other users in real-time.
- Modal showing other online users
- Notifications displaying users joining and disconnecting
- Messages are stored using an SQLite database
- Switching between chat rooms is extremely fast thanks to the local database
Other projects
A gallery showcase for a painter.
Features different responsive gallery designs/shifts, horizontal scrolling, custom animations.
The grid showcase switches into a mobile horizontal scrollbar on mobile devices.
Uses modern image formats to serve high quality images while consuming low amounts of data.
Made to showcase my skills in web development, responsive design, projects i've worked on, the tech stack i'm working with, and to connect with other people.
Whether you're a fellow developer, a potential employer, or someone passionate about tech, I'm eager to hear from you and to start working together.